Mehr Traffic nach Homepage Optimierung
Tools & Benefits der Aufwertung Deiner Internetseite
Die Verbesserung Deines digitalen Auftritts ist ein wichtiger Faktor für den Erfolg im digitalen Zeitalter. Hier findet Ihr Infos, die Euch dabei helfen, das Beste aus Eurer Internetpräsenz zu machen. Das bringt unteranderem:
- bessere Conversion
- mehr zufriedene Kunden
- interessantes Marketing
- einfache und schnelle Strategien
- schnellere Ladezeit
- Freude am kreativen Tun!
- Mehr Traffic mehr Kunden
Schöner Schmetterling, oder? Wie Du den in Deinen Kopfbereich einbinden kannst, erfährst Du im Punkt: Videosequenzen einbinden. Erst einmal Herzlich Willkommen! Heute möchte ich Euch einige mächtige Tools vorstellen. Mit diesen kleinen Eingriffen könnt Ihr Eure WP Seite verbessern. Es geht mir in erster Linie um technische und optische Verbesserung Eurer Seite. Die Verbesserung der technischen Seite hat den Vorteil, dass Ihr bei Google und anderen Internet Suchmaschinen besser gefunden werdet. Das Design und die Optik verbessert die Usability. Zudem sollte ein Internetseite die ästhetischen Bedürfnisse Eurer zukünftigen Kunden befriedigen. Als erstes möchte ich in Bezug auf die Optik etwas aus dem Nähkästchen plaudern:
Die Homepage Optimierung im Bereich Optik
Mehr Weißraum auf der Startseite
Ich kann verstehen, dass Ihr möglichst viel Informationen auf vermutlich sehr begrenztem Raum unterbringen wollt. Das ist aber nicht immer gut. Zum Einen geht es nicht um irgendeinen Inhalt, sondern um Besonderen, Stichwort: Einmaliger Content is the King! Schreibt lieber weniger und dafür qualitativ besser. Zum Anderen überfordert Ihr die Leserschafft auch optisch. Kein Mensch hält sich länger als eine Minute auf einer mit Text vollgeballerten Homepage auf. Das ist nicht zielführend. Ihr könnt die Seite deutlich verbessern, indem Ihr mehr Weißraum auf zum Beispiel der Startseite zulasst. Die Abstände von den HTML Containern könnt Ihr großzügig gestalten. Die Seite sollte nicht zu dicht wirken sondern aufgelockert sein. Wenn es aufgrund der Infos nicht möglich ist Text zu streichen, dann verteilt ihn lieber auf mehrere Unterseiten. Besser ist es aber zu sparen. Das ist eine echte Kunst, deswegen schlage ich vor sich in der Phase der Projektfindung stark auf die Reduzierung und Verbesserung der Texte zu versteifen. Ein wichtiger Punkt! Mit Weißraum meine ich übrigens nicht, dass die Farbe Weiß als Hintergrund sein muss. Wählt Eure Lieblingsfarbe als Hintergrund. Es kann sich also auch um Grünraum handeln!
Video Sequenz im Kopfbereich Eurer Seite
Die Zeiten in denen man großformatige Slider in den Kopfbereich setzt ist nicht unbedingt vorbei. Allerdings wirken sie für mich inzwischen etwas aus der Zeit gefallen. Ich entscheide mich entweder für ein schönes 16:9 Bild oder eine kleine Video Sequenz die Ihr relativ komplikationsfrei in Eurem oberen Bereich der Seite einbinden könnt. Das ist der Anfangs erwähnte Schmetterling ganz oben auf dieser Seite. Ich beschäftige mich hauptsächlich mit WordPress und hier vor allem mit dem Theme von GeneratePress. Hier geht das sehr einfach: Ihr dreht am Besten ein kleines Video mit maximal 5-15 Sekunden Länge. Ich habe die Erfahrung gemacht, nicht die beste 4k Qualität zu nutzen, da die Abfolge des Videos sonst stark ruckelt. Es reicht echt 1920×1080 HD – Qualität 60 Fps. Das läuft flüssig und sieht schön aus. Anschließend könnt Ihr das Video ganz einfach zum Beispiel über Elements, im Genaueren über einen Block einbinden. Ich benutzte das Cover Tool. Ein Nachteil hat die Sache. Man muss schon recht lange herum optimieren bis man die Ladezeit der Seite wieder in den Griff bekommt. Ein kleines Video im Kopfbereich kann die Schnelligkeit Eurer Seite verschlechtern. Ich denke aber das ist verkraftbar! Es ist immer eine Abwägung zwischen Schnelligkeit, Optik und Inhalt.
Hier ein Beispiel für eine gelungene Video Implementierung. Schön oder?
Maximal 2 – 3 verschiedene Schriftarten
Natürlich gibt es inzwischen eine Menge verschiedener Schriftarten. Schriftarten mit oder ohne Serifen, geschwungene Stile, nüchtern gehaltene Schriften für eher fachliche Texte. Ihr habt die Qual der Wahl! Professionelle Fonts für deine Website sind ein wichtiges Mittel um den Leser gut durch Deine Inhalte zu führen. Doch auch bei diesem Punkt ist das richtige Maß von entscheidender Bedeutung. Ich persönlich verwende höchstens 2 verschiedene Schriftarten beim Webdesign. Ich würde eher auf Schriftschnitte setzen, also verschiedene Stärken der einzelnen Schriftfamilien als auf Arten. Ihr werdet selber feststellen, dass es sehr verwirrend wirkt wenn Ihr noch mehr Schriftarten verwendet. Die Gesamtgestaltung wirkt unruhig und lässt den geneigten Leser eher abspringen. Das ist ja genau dass, was Ihr nicht wollt. Schöne Kombinationen sind z. B.:
- Montserrat & Lora (Überschrift & Text)
- Prata & Lato
- Vidaloka & Roboto und viele, viele mehr!
Es gibt inzwischen eine so große Anzahl, dass man den Überblick verlieren könnte. Ihr dürft einfach herumprobieren was Euch gefällt. Mir gefällt am Besten eine Überschrift mit Serifen und ein Fließtext ohne. Aber das ist natürlich eine Geschmacksfrage. Es kommt auch darauf an, ob Eure Markenidentität durch eine bestimmte Schriftart definiert ist und im Text wieder aufgegriffen werden soll. Zudem kommt es natürlich auf den Inhalt an: Wenn Ihr technische Produkte anbietet, ist eine Schrift Art mit viel Schnörkel natürlich ungeeignet. Umgekehrt ist ein sehr nüchtern wirkender Stil bei einer Seite mit emotionalen Inhalten oder Dienstleistungen ungeeignet. Arbeitet Euch rein und Ihr werdet bald ein gutes Gefühl dafür bekommen. Das macht sehr viel Spass!
Die Verbesserung Deiner Website im Bereich Technik
Das ist natürlich ein Thema welches zur Verzettelung einlädt. Es gibt so viele Stellschrauben an denen man drehen könnte, aber die Zeit ist gar nicht vorhanden. Ich habe schon mal erwähnt dass Google bei der Einschätzung einer Internet Seite bis zu 600 verschiedene Punkte berücksichtigt. Was also tun? Ich bin für die radikale Beschränkung, sonst verbringt man Stunden vor der Kiste. Das macht nicht viel Sinn, denn ich gehe lieber in die Natur und bin eigentlich kein Nerd! Zudem spreche ich eher einen Kundenkreis an dem es maximal um eine grundlegende Verbesserung der Seite geht. Sauber indexiert, grundlegend SEO Optimierung und guter Text, schöne Bilder, mehr nicht. Folgende Punkte erledige ich in der Regel als erstes:
- Metadaten für Deine Website optimieren
- Keyword Dichte anpassen
- Bildgröße der Bilder verkleinern – richtiges Speicherformat
- Mehr Traffic nach Verbesserung
Die Optimierung der Metadaten
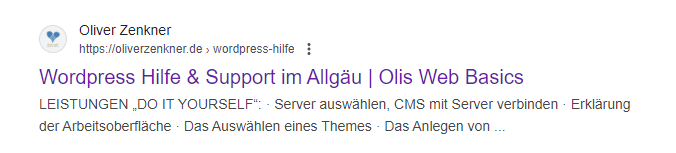
Title Tags und Meta-Description sind wichtig für Google. Ihr habt diese sicherlich schon mal gesehen. Es sind kleine Vorschau Texte in den Suchmaschinen. Hier zum bessern Verständnis ein kleines Snippet meiner Seite:

Ein perfektes Beispiel, denn man sieht hier im unteren Text, dass ich diesen nicht in der optimalen Länge angegeben habe. Vermutlich war er zu lang, deswegen hat sich Google selber einen Text gezogen. Hier kann man gleich optimieren indem man die richtige Länge des Textes beachtet und gegebenenfalls kürzt. Die richtige Länge für den Titel – hier lila – ist zwischen 50 und 60 Zeichen. Passt also im Beispiel perfekt. Das Yoast SEO Plugin hilft einem bei der Eingabe der Snippets sehr. Hat der Text die richtige Länge ist der Balken über der Eingabemaske grün, ist er zu lang wirds rot!
Die Meta-Description sollte unter 170 Zeichen liegen. Besser wäre noch kürzer. Aber auch hier hilft Yoast, eines der besten kostenfreien SEO Plugins die ich kenne. Im Title und in der Beschreibung sollte Dein Haupt Keyword vorkommen. Wenn Du diese Punkte schon mal beachtest bist Du bereits gut aufgestellt. Natürlich war es zuvor wichtig ein gutes, realistisches Keyword auszuwählen. Am Besten ist ein Double Term mit mittlerem bis wenig Suchvolumen und wenig Wettbewerb. Hier ein hilfreicher Link zur Optimierungsunterstützung. Meine Dienste zur WordPress Hilfe möchte ich Dir natürlich auch nicht vorenthalten.
Interne Verlinkung auf Deiner Home Page ist wichtig
Du kannst Dir Deine Seite am Besten als Spinnennetz vorstellen. Wenn die einzelnen Fäden Deiner Page ohne Verbindung zusammen hängen ist das nicht gut. Google mag interne Verlinkungen auf Deiner Seite. Je besser und gezielter einzelne Unterseiten verbunden werde, desto besser ist das organische Bild dass Google vorfindet. Dabei kannst Du dir aufeinander gestellte Sektgläser vorstellen. Es sieht aus wie eine Pyramide, ein Glas steht oben, darunter zwei, dann drei.. Der Haupt Traffic kommt auf die Startseite, also in das oberste Sektglas, verteilt sich dann in die unteren Gläser, usw. Der Traffic wird also von oben nach unten verteilt. Alles hängt zusammen. Es gibt einige gute Plugins die diese Arbeit bewerkstelligen. Wenige sind kostenfrei. Du kannst auch manuell verlinken, das ist die beste Methode, allerdings sehr viel Arbeit! Die interne Verlinkung ist aber ein wichtiger SEO – Aspekt und bringt sehr viel weiter.


